Take the pain out of building site search with the Algolia hosted API. Start free now!
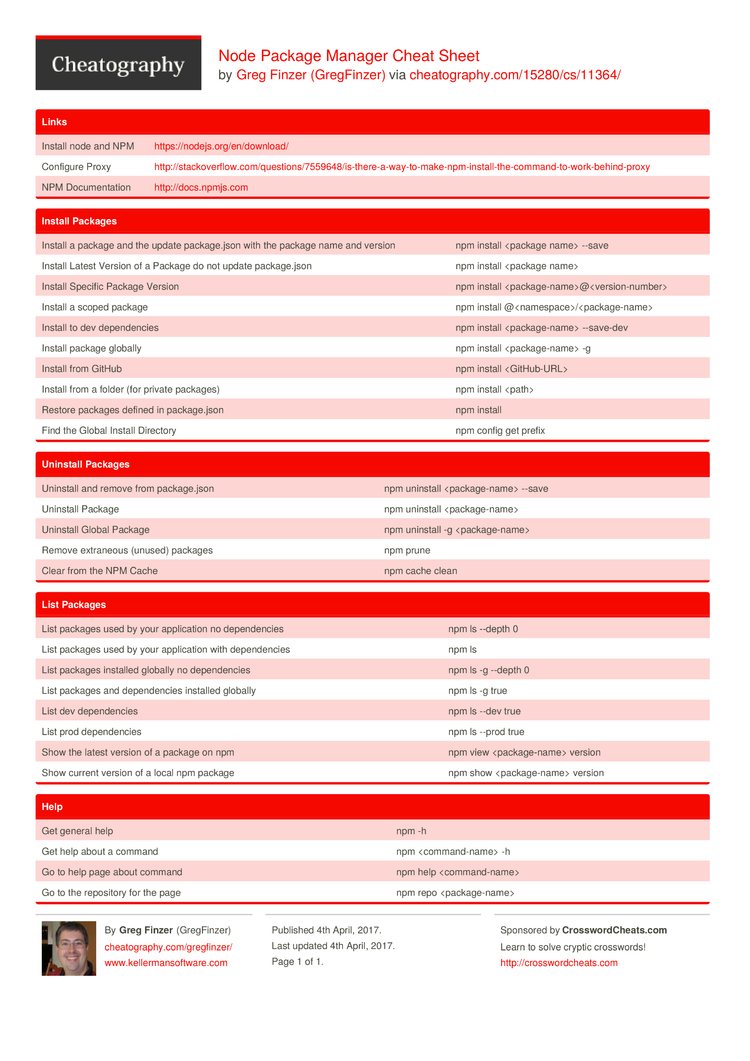
Here’s a cheat sheet you can use as a handy reference for npm & Yarn. There’s a lot of similarities between npm and Yarn. As the newer technology Yarn (released 2016) drew a lot of inspiration from npm (2010). On the flip-side, their similarities can lead to confusion and silly mistakes if you find yourself using both package managers. Second, Yarn attempts to have good performance, with a cold cache, but especially with a warm cache. Finally, Yarn makes security a core value. Nice blog post “NPM vs Yarn Cheat Sheet” by Gant Laborde. Slightly longer version from the project: Fast: Yarn caches every package it. # Add someone as an owner npm owner add USERNAME PACKAGENAME # list packages npm ls # Adds warning to those that install a package of old versions npm deprecate PACKAGE@'npm update -g PACKAGE # Check for outdated packages npm outdated PACKAGE.
From the didn’t see that coming news desk:
Npm Cheat Sheet Pdf
We’re pleased to announce the open source release of Yarn, a collaboration with Exponent, Google, and Tilde. With Yarn, engineers still have access to the npm registry, but can install packages more quickly and manage dependencies consistently across machines or in secure offline environments.
Yarn is a new package manager that replaces some of what npm does… that you can install with npm.
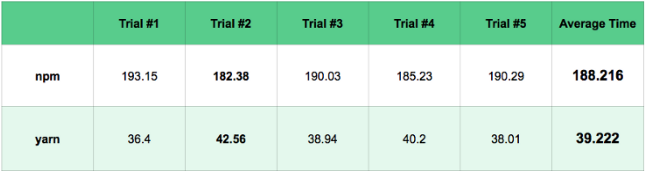
So, it’s faster. Dion Almaer:
Thanks to features such as its caching and parallelism approach you will be happy to see the dramatic speed up.
Yehuda Katz is a contributor, who says the open source setup of the project is one of its biggest assets:
… the Yarn project is set up as a community project, using a standard open source license, in its own GitHub organization, and set up to use the governance model that has worked effectively for Ember and Rust.
… I consider the technical details to be secondary to the way in which the project is set up to evolve.
Because of the clear benefits, neat features, and compatibility with the ubiquitous npm, I imagine usage of this will sweep the earth in short order. Here’s a handy cheat sheet for the commands (e.g. npm install taco --saveyarn add taco).
What Yarn isn’t is a total replacement of npm. It looks like npm is still the directory, storage, and where you publish and maintain packages.
Those of us who spend a lot of time in the Node.js environment owe a debt of gratitude to npm (Node Package Manager). The npm registry and CLI are indispensable components of our workflow, and greatly reduce the difficulty of spinning up, updating, and collaborating on our Node.js projects.
Npm Yarn Cheat Sheet Pdf
However, if you are new to npm (or use it infrequently), it can be difficult to keep its 50 CLI commands in mind. Thankfully, you won’t often need many of these commands. Here in our npm cheat sheet, we’ll look at the commands essential to any project.
npm install
Package installation is at the heart of npm, so it’s fitting that we start here. Without additional arguments, npm install will install all modules listed as dependencies in your package.json file. You can also specify a local package to install by appending the package’s name or the name of a containing folder.
Remote packages can also be installed by a number of methods, outlined here.

To install a package globally rather than locally, append the -g or --global tag to the command.
npm uninstall
Though not quite as fundamental as its counterpart, npm uninstall remains an essential command. Use npm uninstall <package name> to completely remove a local package. To remove a global package, append the -g or --global tag.
Install Yarn Via Npm
npm update
When you need to update your project or a particular package (as well as dependencies listed in the appropriate package.json), npm update makes it easy. You can specify a package by name, or update all packages in a specified location by omitting the name. Globally installed packages can be specified by adding the -g or --global tag. Npm update will also respect the caret and tilde dependencies as specified in package.json.

npm ls
Use the ls command to display a list of all installed packages and their dependencies in the form of a logical dependency tree. Use the -g or --global tag to return a list of global rather than local packages. You can also use tags to limit the results. For example, --link will return only linked dependencies, while --depth=0 will display only top-level packages.
To return additional package information, use la or ll in place of ls.
npm search

The final entry in our npm cheat sheet is a command we find ourselves using time and again. npm search searches package metadata for all files in the registry matching the search terms supplied. Tags like --exclude and --searchopts can be used to constrain results, and RegEx terms are indicated with a / at the beginning of a term.
There are still more search options that you’ll want to know, and you can learn more about them here.
Yarn Cheat Sheet
This is by no means an exhaustive list, but our npm cheat sheet lays out the basic commands that will get you off and running with npm.
Npm Install Yarn
If you think we should have included another npm command in our list of essentials, let us know on Twitter.
