A CSS cheat sheet with 13 pages of CSS declarations along with possible properties. The cheat sheet is nicely structured and divided into sections for an easy read. CSS Cheat Sheet – A Complete Guide for Beginners and Professionals In this article, we’re going to share a CSS Cheat Sheet that will be useful for all of your web development projects. What is more, you’ll find 13 pages of CSS and CSS3 declarations alongside several possible properties. CSS Cheat Sheet brought to you by pxleyes.com div div, span div span #content.box ul#box span.box. #box. a:link, a:active, a:visited a:hover div span position float top, left, right, bottom display z-index overflow background cursor outline border-collapse clear font-family font-size color font-weight font-style text-decoration text-align.
HTML and CSS are two of the easier coding languages to learn and most people with an interest in becoming a web designer, or even people who have an interest in just being able to make simple changes to their own websites, should be able to master the basics fairly quickly. There are a plethora of online resources for leaning web design and also a number of free eBooks you can download to get you started.
Sometimes though, even the most seasoned of web designers will forget an HTML element, or how to format a CSS rule and will have to resort to online searches to make sure of the information. Having something to hand though is a better way of referencing things as you will not have to stop and perform a search query and dig through the results to find the information you need.
That is where the use of a “cheat sheet” will come in handy, these are sheets of information that are available on a wide variety of subjects that require you to memorize a lot of information, such as all the HTML and CSS tags and elements that you can use.
You can print out a cheat sheet and keep it handy on your desk so you can refer back to it if needed, you can also keep a folder on your computer if required with all your cheat sheets in one place.
There are a huge range of these available online, so we have put together a list of over 30 different options for you to download and start using to aid you in your coding of these two languages. A lot of these will cover the same information so it’s a case of taking a look through them all and saving the ones which are formatted how you like.
Contents
- 1 HTML Cheat Sheets
- 2 CSS Cheat Sheets
These cheat sheets are for helping you with the different aspects of HTML and are available to download in a variety of different file formats.
HTML5 Cheat Sheet (PNG, PDF)
This amazing cheat sheet will boost up your front-end development.
HTML 5 Mega Cheat Sheet
Here you will find a list of HTML tags and elements and a description of what and where they should be used.
HTML Cheat Sheet for Beginners (PNG)
We would highly recommend this cheat sheet to the beginners. Here you will find the cheat sheets in PNG format.
Core HTML (PDF)
Core HTML has Introduced the basics of HTML and XHTML for you. Besides, it has added Page Structure Elements, Key Structural Elements, Specialty Markup etc. We must say it is perfect for beginners and veterans alike.
HTML Cheat Sheet (PDF)
Due to the public demand, HTML Cheat Sheet has been updated. Now you can decorate your office notice board with snippets of usefulness.
HTML Character Entities Cheat Sheet (PDF)
This wonderful cheat sheet is created by DaveChild. In this cheat sheet you will find all the character entities you want. It is available in PDF format.
HTML5 Cheat Sheet (PNG & PDF)
If you want to learn HTML, you need a proper HTML Cheet sheet. This cheet sheet will help you to learn and it will make your life a ton easier. HTML5 cheat sheet is available in PNG and PDF Format.
HTML5 Visual Cheat Sheet (PDF)
HTML5 Visual Cheat Sheet is a simple visual grid. It includes a full list of all HTML tags and of their related attributes. It is supported by HTML5. However, it will help you to find everything at a glance you are looking for. It is available in PDF format.
HTML 5 Cheat Sheet (PDF)
Here you will find a couple of HTML 5 examples and experiments. This is a great cheat sheet. Try it now!
HTML5 Pocket Book
HTML5 Pocket book is a perfect for the beginners. You will find sectioning content, heading content, flow content, interactive content and lots more.
A Simple Guide to HTML
This cheat sheet is nothing but a quick reference of or HTML codes. It is a list of the common HTML tags and attributes. They are being grouped into relevant sections so that it will be easy-to-read.
Periodic Table of HTML5 Elements
This table will provide you all valid elements in the current HTML5 specification. Based on their content model, they are being grouped. It will help you to understand and learn quickly.
The Ultimate HTML Cheat Sheet For Beginners
This is an amazing and complete guide of HTML codes for beginners. No matter what you have any knowledge of HTML or not. You just need to copy and paste and use it on your own blog or website. Though we would recommend you to take time for learning about writing these codes because it will help you a lot in future.
HTML Elements Index
This cheat sheet has been updated their list of all HTML and XHTML elements continuously.

HTML5 Canvas Cheat Sheet
HTML5 Canvas Cheat Sheet is something special. If you do not have any basic knowledge about HTML, This cheat sheet will provide you tags and elements with description.
These cheat sheets are for helping you with the different aspects of CSS and are available to download in a variety of different file formats.
Comprehensive CSS Cheat Sheet (PDF)

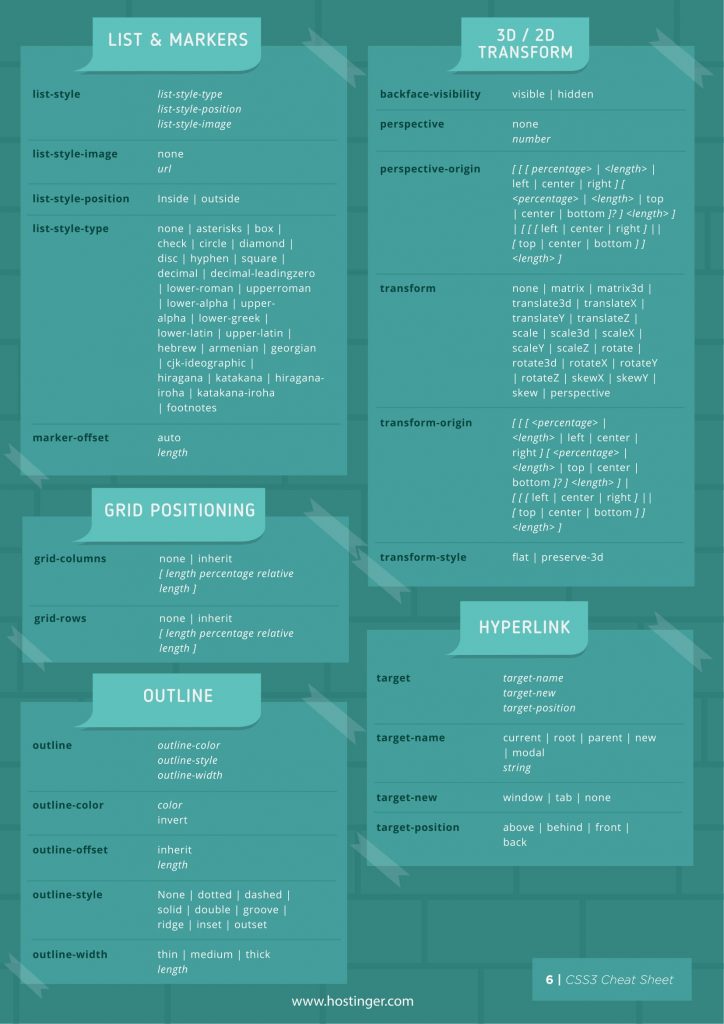
If you want to learn CSS and utilize it in a proper way, then this amazing cheat sheet will help you to remember all the elements and CSS tags. It will also help you to stand out among billions of websites.
CSS Cheat Sheet Infographic
This wonderful cheat sheet includes all the CSS element so that you do not need to twist your fingers or brain to remember them.
The Mega CSS3 Cheat Sheet Infographic
This a printable CSS3 Cheat Sheet. This is a complete listing of all the elements and properties. The Mega CSS3 Cheat Sheet Infographic has brought some long awaited novelties. It is simply amazing. Try this out!
CSS Cheat Sheet
CSS Cheat Sheet is recommended for the beginners. This is really easy to understand. Each and every section has been described with the code. Try this out!
CSS2 Cheat Sheet (PDF)
This wonderful cheat sheet is created by DaveChild. In this cheat sheet, you will find all the CSS character entities you want. It is available in PDF format.
CSS3 Cheat Sheet (PDF)
This is an amazing CSS3 Cheat Sheet. It is available in PDF format.
CSS3 Cheat Sheet (PDF)
Here you will find a couple of CSS 3 examples and experiments. This is a great cheat sheet. Try it now!
Css Style Cheat Sheet Pdf
CSS3 Animation Cheat Sheet
This wonderful cheat sheet is actually a bundle of presets, plug-and-play animations for your next website projects. You just need to do is add the stylesheet to your website. The result will be visible on your website. It’s really simple. It will definitely save a lot of time.
CSS 2.1 and CSS 3 Help Cheat Sheets (PDF)
It will help you to cover Syntax, Font, Text, Margins, Padding, Border etc. This help sheet includes code snippets for Rounded Corners, Box Shadow, Multiple Columns, Text Shadow, etc. It is available in PDF format and it is completely free. Download it now!
Most Practical CSS Cheat Sheet (PDF)
This is the most amazing and practical CSS cheat sheet ever. We would highly recommend you to download this cheat sheet. Here you will find all the CSS elements with practical examples. It will help you to remember all the codes during your next projects.
Responsive Web Design Cheat Sheet
If you think that Responsive design breakpoint is a rocket science, then I must say, you are probably wrong. If you want to know the proper breakpoint dimensions you do not need to google it every time. It is very simple thing and this cheat sheet will help you to remember these things.
CSS 3, Media Queries Cheat Sheet
This cheat sheet will help you to solve all of your media queries. Try this out!
THE ULTIMATE FLEXBOX CHEAT SHEET
This is an Amazing cheat Sheet. All the elements are provided here with proper examples. If any example is not working, we recommend you to upgrade your browser.
CSS3 Cheat Sheet (PDF, JPG)
If you want to create a unique website, Styling is a must. This cheat sheet will highlight some new features. It is not the end, it is just the beginning.
CSS Properties and Values
Here, you will find the css properties and values with proper description. It is simply amazing. Download it now!
CSS stands for Cascading Style Sheets.
CSS saves a lot of work. It can control the layout of multiple web pages all at once.
What is CSS?
Cascading Style Sheets (CSS) is used to format the layout of a webpage.
With CSS, you can control the color, font, the size of text, the spacing between elements, how elements are positioned and laid out, what background images or background colors are to be used, different displays for different devices and screen sizes, and much more!

Tip: The word cascading means that a style applied to a parent element will also apply to all children elements within the parent. So, if you set the color of the body text to 'blue', all headings, paragraphs, and other text elements within the body will also get the same color (unless you specify something else)!
Using CSS
CSS can be added to HTML documents in 3 ways:
- Inline - by using the
styleattribute inside HTML elements - Internal - by using a
<style>element in the<head>section - External - by using a
<link>element to link to an external CSS file
The most common way to add CSS, is to keep the styles in external CSS files. However, in this tutorial we will use inline and internal styles, because this is easier to demonstrate, and easier for you to try it yourself.
Inline CSS
An inline CSS is used to apply a unique style to a single HTML element.
An inline CSS uses the style attribute of an HTML element.
The following example sets the text color of the <h1> element to blue, and the text color of the <p> element to red:
Example
<p>A red paragraph.</p>
Internal CSS
An internal CSS is used to define a style for a single HTML page.
An internal CSS is defined in the <head> section of an HTML page, within a <style> element.
The following example sets the text color of ALL the <h1> elements (on that page) to blue, and the text color of ALL the <p> elements to red. In addition, the page will be displayed with a 'powderblue' background color:
Example
<html>
<head>
<style>
body {background-color: powderblue;}
h1 {color: blue;}
p {color: red;}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
External CSS
An external style sheet is used to define the style for many HTML pages.

To use an external style sheet, add a link to it in the <head> section of each HTML page:
Example
<html>
<head>
<link href='styles.css'>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
The external style sheet can be written in any text editor. The file must not contain any HTML code, and must be saved with a .css extension.
Here is what the 'styles.css' file looks like:
'styles.css':
background-color: powderblue;
}
h1 {
color: blue;
}
p {
color: red;
}
Tip: With an external style sheet, you can change the look of an entire web site, by changing one file!
CSS Colors, Fonts and Sizes
Here, we will demonstrate some commonly used CSS properties. You will learn more about them later.
The CSS color property defines the text color to be used.
The CSS font-family property defines the font to be used.
The CSS font-size property defines the text size to be used.
Example
Use of CSS color, font-family and font-size properties:
<html>
<head>
<style>
h1 {
color: blue;
font-family: verdana;
font-size: 300%;
}
p {
color: red;
font-family: courier;
font-size: 160%;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
CSS Border
The CSS border property defines a border around an HTML element.
Tip: You can define a border for nearly all HTML elements.
Example
Use of CSS border property:
Try it Yourself »CSS Padding
The CSS padding property defines a padding (space) between the text and the border.
Example
Use of CSS border and padding properties:
border: 2px solid powderblue;
padding: 30px;
}
CSS Margin
The CSS margin property defines a margin (space) outside the border.
Example
Use of CSS border and margin properties:
border: 2px solid powderblue;
margin: 50px;
}
Link to External CSS
External style sheets can be referenced with a full URL or with a path relative to the current web page.
Example
This example uses a full URL to link to a style sheet:

Example
This example links to a style sheet located in the html folder on the current web site:
Example
This example links to a style sheet located in the same folder as the current page:
You can read more about file paths in the chapter HTML File Paths.
Chapter Summary
- Use the HTML
styleattribute for inline styling - Use the HTML
<style>element to define internal CSS - Use the HTML
<link>element to refer to an external CSS file - Use the HTML
<head>element to store <style> and <link> elements - Use the CSS
colorproperty for text colors - Use the CSS
font-familyproperty for text fonts - Use the CSS
font-sizeproperty for text sizes - Use the CSS
borderproperty for borders - Use the CSS
paddingproperty for space inside the border - Use the CSS
marginproperty for space outside the border
Tip: You can learn much more about CSS in our CSS Tutorial.
Css And Html Cheat Sheet
HTML Exercises
HTML Style Tags
| Tag | Description |
|---|---|
| <style> | Defines style information for an HTML document |
| <link> | Defines a link between a document and an external resource |
For a complete list of all available HTML tags, visit our HTML Tag Reference.
Css Style Sheet Cheat Sheet
